Here is one more tip to show related post widget for blogger, It is very important to add the gadget because it will increase the visitors on your site without spending to much time on seo, if you go to the depth then you will easily find that related post widget or gadget comes at the main source of SEO level. So if you really interested to and want to display the related posts in which the posts are open you just have to edit some steps that i tell you here,
There are also many other related post widget over there but this one is also contain the thumbnail so you can also see the thumbnail if the post has image added. (See Category Widget Blogger)
So here is what you have to do, it is very simple
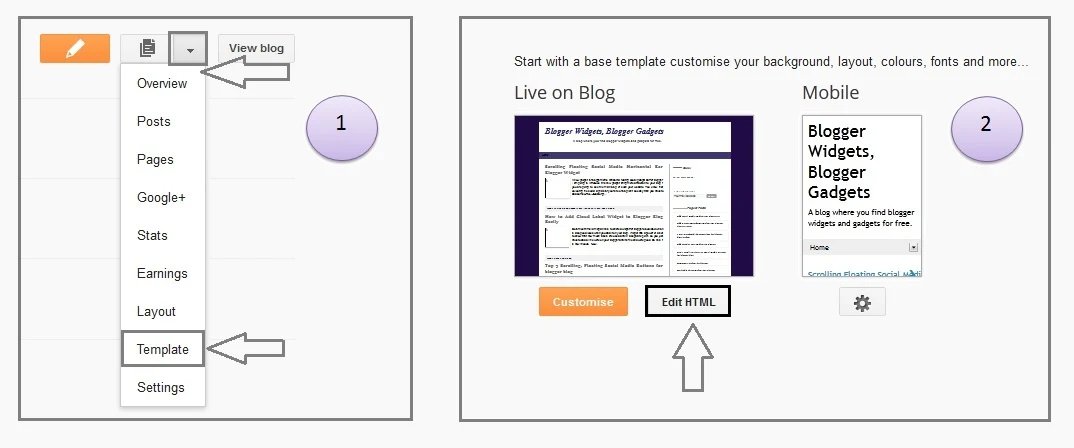
- Go to blogger dashboard
- Click on the Template section of the blogger that you want to add widget
- Now a new page appear and click on Edit HTML Button
- And next you have to find the code
- (See RSS Feed Widget blogger)
- [message]
- Find this code in template </head> After this paste this code above it
[<b:if cond='data:blog.pageType == "item"'><style type='text/css'>#related-posts { float:center; text-transform:none; height:100%; min-height:100%; padding-top:5px; padding-left:5px; } #related-posts h2{ font-size: 18px; letter-spacing: 2px; font-weight: bold; text-transform: none; color: #5D5D5D; font-family: Arial Narrow; margin-bottom: 0.75em; margin-top: 0em; padding-top: 0em; } #related-posts a{ border-right: 1px dotted #DDDDDD; color:#5D5D5D; } #related-posts a:hover{ color:black; background-color:#EDEDEF; } </style><script type='text/javascript'>var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwNv2baw9tw6m1-GSxDsXGt7nhpm6qcCyNVgfksJh-2oTmhnN9sBUUTr-rteoaphiNZy8ndNmDePPDJZvx_RkHR8t0R1re0p4dbVlxFtTzhdG4KvhMbfxJmSAb3VgU2RUn8aUMe_xbMySi/s1600/no_image.jpg"; var maxresults=5; var splittercolor="#DDDDDD"; var relatedpoststitle="Related Posts"; </script><script src='http://helplogger.googlecode.com/svn/trunk/related-posts-with-big-thumbnails.js' type='text/javascript'/><!-- remove --></b:if>]
- [message]
- Now find this code in template <div class='post-footer'> After this
- Paste this code above of <div class='post-footer'> code
[<b:if cond='data:blog.pageType == "item"'><div id='related-posts'>
<b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast != "true"'></b:if><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop><script type='text/javascript'>removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs("<data:post.url/>"); </script></div>
<div style='clear:both'/>
<!-- remove --></b:if><b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'><a href='http://mbgadget.blogspot.com/2013/08/blogger-related-post.html' rel="nofollow"><img alt='Blogger related post widget' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJDH8l1eIGvRnBkXcTPh76Kr8n4A9pA5DkSYIAO4CH1RS9INQ1nU0YTvSDCg1tbk9I2UuVAIK494cWeaW0bGbYulyFsH6miU_vwvK6JutOMLT1ekAWHI7Oe_JYlHuAEOcl-sGcP3henaTh/s1600/best+blogger+tips.png'/></a></b:if></b:if>]
Now you are done and your gadget is installed successfully.
You have to refresh your blog to see the changes, and i am fully concentrate the code and its works, i also tried it on many other blogs before adding it here. Edited code from helplogger
- [message]
- 2nd method
Find the following code in your Blogger template code
<b:includable id='post' var='post'>
For this tag, after a couple of lines below, there will be a closing. It might be really further down depending upon your template.
</b:includable>
Right before </b:includable> add the following lines of code
rel_title: Title of your "Related Posts" widget.
rel_posts: Number of related posts to display at maximum.
rel_thum: Thumbnail dimension in pixels.
<b:includable id='post' var='post'>
For this tag, after a couple of lines below, there will be a closing. It might be really further down depending upon your template.
</b:includable>
Right before </b:includable> add the following lines of code
[<b:if cond='data:blog.pageType == "item"'>
<br style='clear:both;'/>
<!--Related Posts Start-->
<style type='text/css'>
#related-posts h4{margin:5px 0 0;font-weight:bold;line-height:1.2em;font-size:16px;}
#related-posts ul,#related-posts li{overflow:hidden;padding:0;margin:0;list-style:none}
#related-posts ul{margin-top:10px}
#related-posts li{float:left;width:48%;padding:5px}
#related-posts .relimg{float:left;margin:0 5px 5px 0;padding:3px;border:1px solid silver}
#related-posts p{margin:5px 0 0}
#relloading{width:100%;min-height:150px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjr2k0GE0wJGaT0c4AMtUPR44DeTsxNvyGpsUCcadzl39mAsJZg8l13zDpehNwjF5URk5DSGdCuyRkX6tJk4euHlmjIybiva3CDlA71-0z2GcrfAKj73EJiAN3zsTwu4jc9WiaiJK4bfh8/s320/loading.gif) no-repeat center;display:block;text-indent:-9999px}
</style>
<script type='text/javascript' src='https://googledrive.com/host/0B9VnchIrte6hOUtZNXpXTm90TE0' ></script>
<div id='related-posts'/>
<script type='text/javascript'>
//<![CDATA[
relatedposts({
rel_title: "You May Like",
rel_posts: 4,
rel_thumb: 70
});
//]]>
</script>
<!--Related Posts End-->
</b:if>
]
- [message]
- Edits:
rel_title: Title of your "Related Posts" widget.
rel_posts: Number of related posts to display at maximum.
rel_thum: Thumbnail dimension in pixels.
- [message]
- Why use this widget:
You know there are many options that why we use this gadget to blogger blog. Actually if you are going to build the most page views of your blog then you have to add this gadget and ofcourse it will create much much positive response to your traffic and your page views increase many times more then normal. See how to blogger related posts
If a reader reads the whole article then he/she is also interested to read your other articles so it is not just a gadget it also increase the website performance.
If there is any problem by installing the widget just ask in comments and i will solve it for you free, please feel free to as it.