Giving you mashable Social share widget for blogger this is very useful widget and its very easy to install you have to do little steps to install it on your blogger blog. So this widget is most popular because it look like mashable site which is great source of news and article social media so first this box appear on the main site of mashable, That's why its name is mashable sharing widget.
This tool is actually build for sharing you work with social platform so the reader easily send the post to another social place like facebook, twitter and many more.
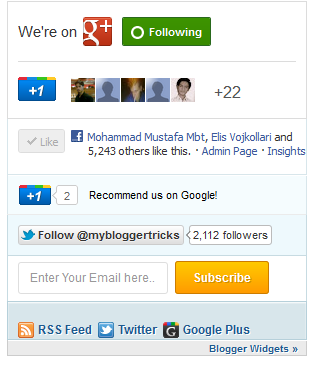
So this is the screenshot of blogger widget which is most used in all over blogs, It include the google follow button google sharing button, facebook like button with thumbnail, recommend it on google and twitter follow button.
There is one more thing that this tool add the subscribe button to rss which is also greate work.
so simple if you want to add this little and smart blogger tool to your blog then you have to do a little work which is here.
- Go To Blogger > Layout
- Choose "Add a gadget"
- Select HTML/JavaScript Widget
- Paste the following code inside it,
[<style> /* Social Widget */ mbgadget-bar { border: 0; margin-bottom: 10px; margin: 0 auto; width:300px; } .fb-likebox { background: #fff; padding: 10px 13px 0 10px; border-right: 1px solid #D8E6EB; border-left: 1px solid #D8E6EB; border-bottom: 1px solid #D8E6EB; margin:0px; height:45px; } .googleplus { background: #F5FCFE; border-top: 1px solid #FFF; border-bottom: 1px solid #ebebeb; border-right: 1px solid #D8E6EB; border-left: 1px solid #D8E6EB; border-image: initial; font-size: .90em; font-family: "Arial","Helvetica",sans-serif; color: #000; padding: 9px 11px; line-height: 1px;} .googleplus span { color: #000; font-size: 11px; position: absolute; display:inline-block; margin: 9px 70px;} .g-plusone { float: left;} .gplus { background: #fff; padding: 0px; border: 0px solid #C7DBE2; margin-bottom:-13px;} .twitter { background: #EEF9FD; padding: 10px; border: 1px solid #C7DBE2; border-top: 0;} #mashable { background: #EBEBEB; border: 1px solid #CCC; border-top: 1px solid white; padding: 2px 8px 2px 3px; text-align: right; border-image: initial;} #mashable .author-credit {} #mashable .author-credit a { font-size: 10px; font-weight: bold; text-shadow: 1px 1px white; color: #1E598E; text-decoration:none;} #email-news-subscribe .email-box{ padding: 5px 10px; font-family: "Arial","Helvetica",sans-serif; border-top: 0; border-right: 1px solid #C7DBE2; border-left: 1px solid #C7DBE2; border-image: initial; height:35px;} #email-news-subscribe .email-box input.email{ background:#FFFFFF; border: 1px solid #dedede; color: #999; padding: 7px 10px 8px 10px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -o-border-radius: 3px; -ms-border-radius: 3px; -khtml-border-radius: 3px; border-radius: 3px; border-image: initial; font-family: "Arial","Helvetica",sans-serif;} #email-news-subscribe .email-box input.email:focus{color:#333} #email-news-subscribe .email-box input.subscribe{ background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%); background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#FFCA00),color-stop(1,#FF9B00)); background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%); -pie-background: linear-gradient(270deg,#ffca00,#ff9b00); font-family: "Arial","Helvetica",sans-serif; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; border:1px solid #cc7c00; color:white; text-shadow:#d08d00 1px 1px 0; padding:7px 14px; margin-left:3px; font-weight:bold; font-size:12px; cursor:pointer; border-image: initial;} #email-news-subscribe .email-box input.subscribe:hover{ background: #ff9b00; background-image:-moz-linear-gradient(top,#ffda4d,#ff9b00); background-image:-webkit-gradient(linear,left top,left bottom,from(#ffda4d),to(#ff9b00)); filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb); outline:0;-moz-box-shadow:0 0 3px #999; -webkit-box-shadow:0 0 3px #999; box-shadow:0 0 3px #999 background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ffda4d),color-stop(1,#ff9b00)); background:-moz-linear-gradient(center top,#ffda4d 0,#ff9b00 100%); -pie-background:linear-gradient(270deg,#ffda4d,#ff9b00); border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; border:1px solid #cc7c00; color:#FFFFFF; text-shadow:#d08d00 1px 1px 0} #other-social-bar { background-color: #D8E6EB; box-shadow: 0 1px 1px #FFFFFF inset; padding: 0px; font-family: "Arial","Helvetica",sans-serif; font-weight:bold; overflow: hidden; border: 1px solid #B6D0DA; height:37px; } #other-social-bar ul {list-style: none outside none; padding-left: 4px;} #other-social-bar .other-follow { float: left; color:#1E598E; overflow: hidden; height:20px; padding:5px; width: 270px;} #other-social-bar .other-follow ul { list-style: none outside none; padding-left: 4px;} #other-social-bar .other-follow ul li { font-size: 12px; font-weight: bold; display:inline; border:0; text-shadow: 1px 1px white;} #other-social-bar .other-follow ul li a { font-size: 12px; color:#1E598E; font-weight: bold; display:inline; text-shadow: 1px 1px white;} #other-social-bar .other-follow li { font-size: 12px; font-weight: bold; display:inline; border:0; text-shadow: 1px 1px white;} #other-social-bar .other-follow li a { font-size: 12px; color:#1E598E; font-weight: bold; display:inline; text-shadow: 1px 1px white;} #other-social-bar .other-follow li.my-rss { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7hCvFcJsVq5lMY7LSqw4UjWX_8zeF8CcAMCj_zvY3-CwNrxDwCYTE7cV-G3pDIr7UkxAdWwVulT3AjTaUQtAaFprmIJI2fQrhghKU8w1XI8iaInYONfn_T1FILQtjXLLb1MzOEALNXDQ/s400/rss-16x16.png') no-repeat transparent; line-height: 1; padding: 0px 3px 1px 20px; width: 60px; margin-bottom:0px; margin-left:5px;} #other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-twitter a, #other-social-bar .other-follow li.my-gplus a{ text-decoration:none; } #other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-twitter a:hover, #other-social-bar .other-follow li.my-gplus a:hover{ text-decoration:underline; } #other-social-bar .other-follow li.my-twitter { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjM36xOAfi6iTqAOBAJvesVJ82ZdfW0nRXb5KVjpc5XqDL1YyV7I5fgj_W9eVSfierqFynv9ogex1aOhSsKa0HIL7rLfzCPU4YwsqdjShkNNvIi81P2oyaLFHO8iQF_ptf4WGr7NghyYOY/s400/twitter%2527.png') no-repeat transparent; line-height: 1; padding: 0px 3px 1px 20px; width: 60px; margin-bottom:0px;} #other-social-bar .other-follow li.my-gplus { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGN4sQmTmHPYzfGIssz29ysUX5zlj90dH10Kgqv6CuK8SlID33Hox9FI9FVlYzuUHk8sPX8YiBHgx-y5jQjLxD8GpwSK7gI4Nlz3HVE2iAocONDw0j920_Hi97b7Iyn8nIgtktraJCfKc/s400/gplus-16x16.png) no-repeat transparent; line-height: 1; width: 60px; padding: 0px 3px 1px 20px; margin-bottom:0px;} </style> <!--[if IE]> <style> #email-news-subscribe .email-box input.subscribe{ background: #FFCA00; } </style> <![endif]--><!--begin of social widget--> <div style="margin-bottom:10px;">
<div id="MBT-mashable-bar" >
<!-- Begin Widget --><div class="gplus">
<link href="https://plus.google.com/yourgoogleplusid" rel="publisher" /><script type="text/javascript"> window.___gcfg = {lang: 'en'}; undefinedfunctionundefined) {var po = document.createElementundefined"script"); po.type = "text/javascript"; po.async = true;po.src = "https://apis.google.com/js/plusone.js"; var s = document.getElementsByTagNameundefined"script")[0]; s.parentNode.insertBeforeundefinedpo, s); })undefined);</script> <script type="text/javascript"> var _gaq = _gaq || []; _gaq.pushundefined['_setAccount', 'UA-29131740-1']); _gaq.pushundefined['_trackPageview']); undefinedfunctionundefined) { var ga = document.createElementundefined'script'); ga.type = 'text/javascript'; ga.async = true; ga.src = undefined'https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagNameundefined'script')[0]; s.parentNode.insertBeforeundefinedga, s); })undefined); </script><!-- Place this tag where you want the badge to render --> <g:plus href="https://plus.google.com/yourgoogleplusid" width="300" height="131" margin="0px" theme="light"></g:plus> </div>
<div class="fb-likebox">
<!-- Facebook --> <iframe src="//www.facebook.com/plugins/like.php?href=http://facebook.com/letdldfb&send=false&layout=standard& width=200px&show_faces=false&action=like&colorscheme=light& font&height=100px&" scrolling="no" frameborder="0" style="border:none; overflow:hidden; "></iframe> </div>
<div class="googleplus">
<!-- Google --> <span>Recommend us on Google!</span><div class="g-plusone" data-size="medium">
</div>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> </div>
<div class="twitter">
<!-- Twitter --> <iframe title="" style="width: 300px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351& align=&button=blue&id=twitter_tweet_button_0& lang=en&link_color=&screen_name=scrname&show_count=& show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
<div id="email-news-subscribe">
<!-- Email Subscribe --> <div class="email-box">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=feedburnerid', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input class="email" type="text" style="width: 150px; font-size: 12px;" id="email" name="email" value="Enter Your Email here.." onfocus="ifundefinedthis.value==this.defaultValue)this.value='';" onblur="ifundefinedthis.value=='')this.value=this.defaultValue;" /> <input type="hidden" value="feedburnerid" name="uri" /> <input type="hidden" name="loc" value="en_US" /> <input class="subscribe" name="commit" type="submit" value="Subscribe" /> </form>
</div>
</div>
<div id="other-social-bar">
<!-- Other Social Bar --> <ul class="other-follow">
<li class="my-rss"> <a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/tntbystc" target="_blank">RSS Feed</a> </li>
<li class="my-twitter"> <a rel="nofollow" title="twitter" rel="author" href=http://twitter.com/letdld" target="_blank">Twitter</a> </li>
<li class="my-gplus"> <a rel="nofollow" title="Google Plus" rel="author" href=https://plus.google.com/yourgoogleplusid target="_blank">Google Plus</a> </li>
</ul>
</div>
<div id="mashable" style="background: #EBEBEB;border: 1px solid #CCC;border-top: 1px solid white;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;">
<span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://www.mbgadget.com/2013/04/blogger-mashable.html" target="_blank" rel="nofollow">Get This Widget</a></span></div>
</div>
<!-- End Widget --> </div>
<!--end of social widget--> ]
- [message]
- Settings
- Here is the setting to change in the code
- Replace letdldfb with your Facebook username
- Replace letdld with your twitter username
- Replace feedburnerid with your Feedburner title. Your Feedburner title is the word added at the end of your Feedburner link. Example: http://feeds.feedburner.com/tntbystc
- Replace http://feeds.feedburner.com/feedburnerid with your feedburner link.
- Replace https://plus.google.com/yourgoogleplusid with your Google Plus profile link
- [message]
- Final. Next search for this ]]></b:skin> In your html template mode of blogger
- Paste the following code just below it
Enjoy if there is any problem, send it on comments.